Eigenes Fotoarchiv im Internet
2015 / 2020 @ Thomas Gade| Seite 1 | Eigenes Fotoarchiv? |
| Seite 2 | HTML Album |
| Seite 3 | Bilddatenbank |
| Seite 4 | Datenbank versus HTML |
Vor- und Nachteile der HTML Seiten
HTML-Seiten bieten normalerweise nur die Möglichkeit sie zu betrachten und durch Links neue Seiten aufzurufen. Möglichkeiten zur Interaktion sind begrenzt. Es ist natürlich möglich, Kontaktformulare einzubauen, aber eine Kommentarfunktion ist nicht vorgesehen.Eine funktionierende HTML-Website kann man ins Internet stellen und mehrere Jahre unbeachtet lassen, um sie anschließend noch unverändert vorzufinden. Der Aufruf von HTML-Seiten verläuft zügig, weil keine Datenbankabfrage mit anschließender Generierung dynamischer Webseiten stattfindet. Die Belastung des Servers ist deshalb gering.

Für HTML-Websites sind Inhaltsverzeichnisse manuell zu erstellen.
Datenschutzrechtlich ist HTML klar im Vorteil. Besucher können die Seiten betrachten, aber keine eigenen Einträge vornehmen, oder sich registrieren. Eine statistische Erfassung der Zugriffe und einiger weiterer Daten ist beispielsweise mit der Software Matomo so einzurichten, dass IP-Adressen nur stark gekürzt gespeichert werden und dieses nach derzeitigen Recht auch nicht zu beanstanden ist. Man kann sogar darauf verzichten, falls jemand solche Daten nicht interessant findet. Aber Websitemacher sollten gelegentlich durchaus prüfen, ob und wie stark die Website besucht wird und mit welchen Displaygrößen und Betriebssystemen, mit Smartphones oder normalen Computern die Seiten betrachtet werden. Sie können feststellen, ob häufiger eine Error-Seite aufgerufen wird, wenn die gewünschte Seite nicht gefunden wird. Außerdem sieht man so, welche Themen Besucher interessieren und welche unbeachtet bleiben. Diese statistische Auswertung halte ich für notwendig, um eine Website zu pflegen und Fehler zu erkennen.
HTML-Seiten eignen sich besonders für geschlossene Bestände, beispielsweise für fotografische Nachlässe, die man einmal scannt, beschriftet und nach einer dazu passenden Methodik sortiert. Es ist relativ leicht solche Bilder nach Themen aufzuteilen oder chronologisch sortieren und entsprechende Inhaltsverzeichnisse (Index) herzustellen.
Weniger geeignet sind HTML-Seiten für Themen, die laufend ergänzt werden. Beispiel: Naturfotografie. Wer über mehrere Jahre hinweg Zugvögel fotografiert oder Insekten und sich dabei auch fototechnisch weiter entwickelt, wird die im Internet präsentierte Auswahl Fotos gelegentlich durch neue ergänzen und auch einige alte herausnehmen, die qualitativ nicht mehr mithalten können. Es ist nämlich meistens völlig egal, ob ein Kranich oder Storch im Jahre X oder Y fotografiert wurde. Aus der Vielzahl der Fotos, die im Laufe mehrerer Jahre zustande kamen, sollten die besten behalten werden, um redundante oder verhältnismäßig weniger gute Bilder zu löschen. Es ist zwar möglich, HTML-Alben zu löschen und durch neue zu ersetzen. Dabei muss man vermeiden, dass Adressen für Seiten, die den Suchmaschinen bekannt sind, verfallen, sondern sollte sie für die neu erstellten Alben verwenden, die dann aber auch gleiche Themen bedienen müssen.
Es ist allerdings nicht störend, wenn man zu dem gleichen Thema mehrere Alben angelegt und sukzessive das Inhaltsverzeichnis ergänzt. Beispielsweise: Hamburger Hafen-historische Bilder sowie Hamburger Hafen 2010 und das Album Hamburger Hafen 2020. Währen diese Fotos in einer Datenbank mitsamt der eingebetteten Stichwörter und Bildbeschreibungen angemeldet, könnte man gezielt nach den Landungsbrücken suchen und würde auf eigens generierten Seiten entsprechende Fotos aus allen Alben sehen. Wenn die drei Alben allerdings jeweils überschaubare Bildermengen enthalten, ist es den Besuchern auch zuzumuten, alle zu öffnen.
Große Gestaltungsfreiheit
HTML-Seiten bieten einen großen Gestaltungsspielraum. Man kann jede Seite anders aussehen lassen. Unterschiedliche Umfänge von Inhaltsverzeichnissen können dazu Anlass bieten. Während auf der einen Seite der Index aus einer Liste mit 50 Einträgen bestehen kann, die aus Platzgründen einfach der Reihe nach aufgeführt werden, hat ein untergeordneter Index vielleicht nur drei Einträge und es bietet sich dort an, zu jedem ein Bild beizufügen.
Bei datenbankgestützten Lösungen kann das Aus- oder Einblenden von Texten und Schaltflächen mehr Kopfzerbrechen verursachen und eine gewisse Willkür ist nicht so ganz auszuschließen.
HTML und Mobile Friendly Content
Als um 2015 der Druck stieg, Webseiten mobile-friendly zu programmieren, damit sie sowohl auf großen Monitoren als auch auf den kleinen Displays von Smartphones und Tablets in angepasster Darstellung ordentlich aussahen, schien das zunächst ein Ende der herkömmlichen HTM-Seiten anzukündigen.Die HTM-Seiten von medienarchiv.com und photoinfos.com sind mit Dreamweaver erstellt worden und jeweils mit einem einzigen Template verknüpft. Das ist eine Designvorlage mit Kopf- und Fußzeile, die Inhaltsverzeichnisse und Verknüpfungen enthalten. Bei einer Veränderung eines Tempels werden alle damit erstellten Seiten automatisch editiert.
Auf fiverr.com wurde ein Programmierer in Bangladesch gefunden, der für ein Taschengeld das Template responsiv machte und die nötigen Zusatzdateien lieferte. Die Verwandlung der starren HTML-Seiten zu responsiven dauerte etwa drei Wochen mit zahlreichen individuellen Anpassungen für unterschiedliche Seitentypen aus mehreren Jahren. Ohne die hervorragende Suche/Ersetzen Funktion von Dreamweaver wäre das nicht möglich gewesen. Ungefähr 50.000 HTML-Seiten konnten so modernisiert werden.
Inhalte finden auf HTML Seiten
HTML-Seiten sind robust, aber ohne eigene dynamische Suchfunktionen, die nur Datenbanken im befriedigenden Maße anbieten. Allerdings muss man nicht ganz auf eine Suchmaschine verzichten. Man kann die Google-Suche verwenden, um Ergebnisse in einer bestimmten Website zu finden. Dementsprechend kann ein Eingabefeld für Suchbegriffe auf jeder Seite der Website zu sehen sein, wie in der Fußzeile von medienarchiv.com und photoinfos.com.
Vor allem setzt man bei HTML-Alben jedoch auf klar gegliederte, thesaurierende Indexe, die sorgfältig erstellt werden müssen. Sie sind manuell zu erstellen. Dafür hat man individuelle Freiheiten bei der Gestaltung.
Vor- und Nachteile der Bild-Datenbank
Wer möchte, dass die Besucher einer Website auf die Inhalte reagieren durch Bewertungen, Kommentare oder vielleicht sogar durch das Einstellen eigener Fotos, benötigt eine datenbankbasierte Website mit der Möglichkeit der Registrierung und Rechtevergabe. Bekannt ist dies durch Foren und durch zahlreiche WordPress-Websites.Man nennt die Technik solcher Websites CMS (Content Management System). Üblicherweise sind damit Blogs gemeint, der Begriff trifft aber auch auf Bilddatenbank-Programme zu.
Beim Hoster ist eine MySQL-Datenbank einzurichten und die nötige Software zu installieren, um sie nutzen zu können. Inzwischen ist die Technik bei den Hostern so ausgereift und billig, dass man nicht mehr als zehn Euro pro Monat für mehrere Websites mit MySQL Datenbanken ausgeben muss.
Nutzung durch mehrere
CMS Websites sollen von mehreren bis hin zu ganz vielen Personen genutzt werden können, um Texte, Bilder, Audiodateien, Videos usw. zu veröffentlichen ohne Kenntnisse über das Erstellen einer Website zu haben. Das ist eindeutig ein Vorteil gegenüber HTML-Seiten, die eine wesentlich höhere Qualifikation erfordern und sehr sorgfältiges Arbeiten.Erhöhtes Datenschutzrisiko
Allerdings hat diese Bequemlichkeit und Flexibilität auf der einen Seite einige Nachteile auf der anderen. CMS-Websites bergen nämlich erhebliche Risiken durch Datenschutzgesetze. Sie protokollieren Zugriffe und IP-Adressen. Häufig werden E-Mail-Adressen abgefragt, um Bestätigungscodes dorthin zu senden, um Registrierungen abzuschließen. Die von Besuchern verfassten Kommentare können inhaltlich problematisch sein und verlangen vom Administrator dieser Website eine hohe Aufmerksamkeit, um letztlich nicht als die Verantwortung für die Äußerungen anderer übernehmen zu müssen.Websitemacher, die entsprechende Software verwenden, um datenbankgestützte Websites zu betreiben, wissen nur selten, wie diese mit Besucherdaten umgehen. Die allermeisten Websitemacher können nicht erkennen, ob Ergänzungen (Plugins) unerbetene Dinge machen, die weitere Risiken erzeugen.
Darüber hinaus sind die in kurzen Intervallen erfolgende Updates von Plugins, einer Website Software, Dateitypen und Software auf den Servern bei Hostern anstrengend. Eine dynamische Website, basierend auf einer Datenbank, ist deshalb kein stabiles Gebilde, sondern bedarf einer fortwährenden Aufmerksamkeit, um Fristen für Anpassungen nicht verstreichen zu lassen, wenn ein Update diese verlangt.
Eine datenbankgestützte Website enthält mehrere Verzeichnisse und Dateien. Diese können mit einem Dateimanager über eine FTP-Verbindung auf den lokalen Rechner kopiert werden. Zudem muss man aber auch regelmäßig die Datenbank kopieren und lokal speichern. Das funktioniert über ein Kundeninterface auf den Webseiten des Hosters. Falls es dort mal zu einem Crash kommt, kann man mithilfe der lokalen Sicherung beim Hoster eine neue MySQL-Datenbank mit den gespeicherten Inhalten einrichten und die Website wieder zum Laufen kriegen.
Shopsysteme nur mit Bilddatenbank nutzbar
Für WordPress gibt es diverse Warenkorb-und Shopsysteme. Die eingebettete WWPA+ Bilddatenbank wäre damit kombinierbar. Mit dem nötigen Engagement und Plugins bekommt man es hin, einen Bildershop mit weitgehend automatischer Abwicklung einzurichten.Solche Ansätze gibt es auch für Coppermine, die aber nicht wirklich überzeugen, weil die Zahl der Entwickler gering ist und sie aus aller Welt stammen und die lokalen Handelsgesetze gar nicht berücksichtigen können.
Wer sich daran wagt, darf die rechtlichen Grundlagen und vor allem das Thema Datenschutz nicht vergessen. Wenn die Website nicht nur zwanglos und hobbymäßig Bilder präsentiert, sondern ein Angebot zum verbindlichen Kauf mit Preislisten und Shopsystem ist, können Datenschutzverstöße zu wettbewerbsrechtlichen Abmahnungen und Klagen führen. Das sollte man auch bei Experimenten beachten. Sicherer ist dann, externe professionelle Portale zu nutzen, aber wenn es doch die eigene Website sein soll, wäre eine spezielle Komplettlösung vorzuziehen.
Speziell dafür zugeschnitten ist die Bilddatenbank Pixtacy vom Bremer Softwareentwickler Martin Wandelt. Für gewerbliche Ambitionen ist Pixtacy sehr gut geeignet. Die Gestaltung des Aussehens mit Erfüllung responsiver Ansprüche war bis zur Version 4 eine Qual und die einzige größere Schwäche von Pixtacy. Inzwischen gibt es eine Version 5, die ich jedoch noch nicht ausprobiert habe. Auf der Homepage von pixtacy wird mit einer Darstellung auf drei unterschiedlich großen Displays geworben. Das spricht dafür, dass hier eine Verbesserung zu erwarten ist.
Geringere Nachhaltigkeit als für HTML
Eine funktionierende HTML-Website kann fünf Jahre ohne Betreuung im Internet sein, um sie anschließend noch unverändert vorzufinden. Davon darf man bei einer datenbankgestützten Website nicht ausgehen.HTML und CMS kombinieren
Kein Entweder-oder!
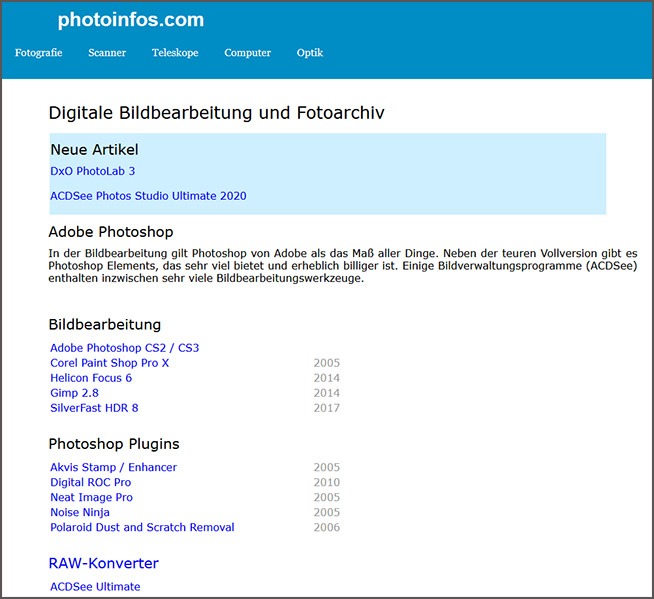
Man muss sich gar nicht für die eine oder andere Variante entscheiden. Sie sind auch zu kombinieren. Die Website photoinfos.com basiert vor allem auf HTML-Seiten. Eingebettet ist aber auch ein Fotoarchiv über Fototechnik und Teleskope in einer Coppermine-Bilddatenbank. Sämtliche Interaktionen durch Benutzer sind deaktiviert. Sie können sich nicht registrieren, keine Bilder hochladen, keine kommentieren und auch nicht bewerten.
Coppermine Bilddatenbank in der Website photoinfos.com, die sonst aus HTML-Seiten besteht.
Benutzer merken den Wechsel gar nicht.
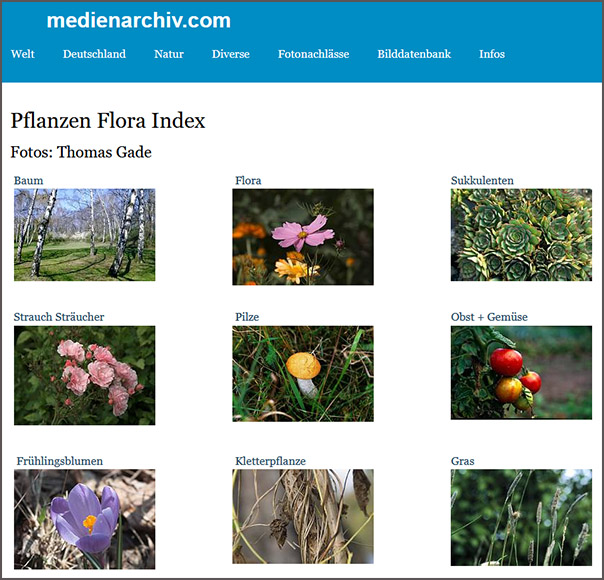
Auf der Website medienarchiv.com, die ebenfalls hauptsächlich aus HTML-Seiten besteht, ist ebenfalls eine Coppermine-Bilddatenbank eingebettet. Auch hier ist die Interaktion durch Benutzer deaktiviert. Lediglich in der Kategorie Flora kommt es vor, dass für ein Album mit dem Namen ‚unbestimmt‘ manchmal die Kommentarfunktion freigeben wird und auf Facebook Experten in der Pflanzenbestimmung gebeten werden, die Namen der Pflanzen als Kommentare unter die Bilder auf der Website medienarchiv.com zu schreiben. Dazu muss sich niemand registrieren und für den Zeitraum einer solchen Aktion behalte ich die Kommentare im Auge, sodass dort keine ungebetenen Einträge oder Diskussion entstehen. Diese Möglichkeit der Beteiligung von Benutzern an der Beschriftung und Erschließung von Foto-Konvoluten ist ein exzellentes Hilfsmittel, falls qualifizierte Einträge erfolgen.
Medienarchiv.com enthält zudem einen Blog, die mehreren Zwecken dienen. Verlinkt man eine HTML-Seite auf Facebook, dann lädt es alle Fotos herunter, die dort zu finden sind. Um das zu vermeiden, kann man in einem Blog eine kurze Zusammenfassung des betreffenden Artikels auf der eigentlich gemeinten Webseite veröffentlichen mit einem einzigen Foto in relativ geringer Auflösung, das von Facebook übernommen werden kann. Ich nutze den Blog auf medienarchiv.com vor allem, um auf neue Artikel auf photoinfos.com aufmerksam zu machen. So stehen übrigens auch erste Backlinks von einer Website zur anderen, die eine Platzierung der Ergebnisse in den Suchmaschinen verbessern. Wäre dieser Blog in die Website photoinfos.com eingebettet und quasi als Subdomain erreichbar, würden die Links zu den vollständigen Artikeln auf den HTM-Seiten nicht als Backlinks gewertet.
Im Rahmen einer überwiegend auf HTM-Seiten bestehenden Website kann eine eingebettete Bilder-Datenbank auf MySQL Basis für spezielle Aktionen werden. Beispielsweise für Fotowettbewerbe zu einem Thema oder eine Urlaubsregion. Es gibt eine Aktion namens Bild des Jahres. Dazu müssen Besucher ihre eigenen Bilder hochladen können. Auf den Seiten stehen entsprechende Hinweise und angepasste Urhebervermerke. Die Besucher können auch Bilder kommentieren und bewerten. Die Fotos sind somit von den anderen Bildern in den HTML-Alben entkoppelt.
Man kann also auch auf einer Website die hauptsächlich HTML-Seiten enthält, zusätzliche Blogs und Bilddatenbanken einbetten und vielfach ist die Kombination sinnvoll.
| ... zurückblättern | |
| Fotoarchiv mit Datenbank |
© Thomas Gade